Within
Navigating the emotions within
Digital, 2017
Special thanks
Frank Rausch, Matt Nish-Lapidus, Blair Johnsrude
The United Nations identifies well-being for all at all ages especially mental health as one of their key goals for the future and statistics show that the most common disorders among adolescents include depression, anxiety and attention deficiency. Parallely, the World Health Organisation (WHO) projects that, by 2030, depression is going to be the number one cause of global disability. Thus the need to service the mental well being of individuals is immense.
Within is a mental health journaling app that helps adolescents navigate emotions by learning to identify and describe their feelings in a visually engaging and informative way.
Within is a mental health journaling app that helps adolescents navigate emotions by learning to identify and describe their feelings in a visually engaging and informative way.
●
The concept
The app allows individuals to take control of their mental health
and well-being by encouraging them to report the triggers and response
of their most recent emotions. The app aims to get the individual into a habit
of journaling through an interactive way of identifying their emotions.

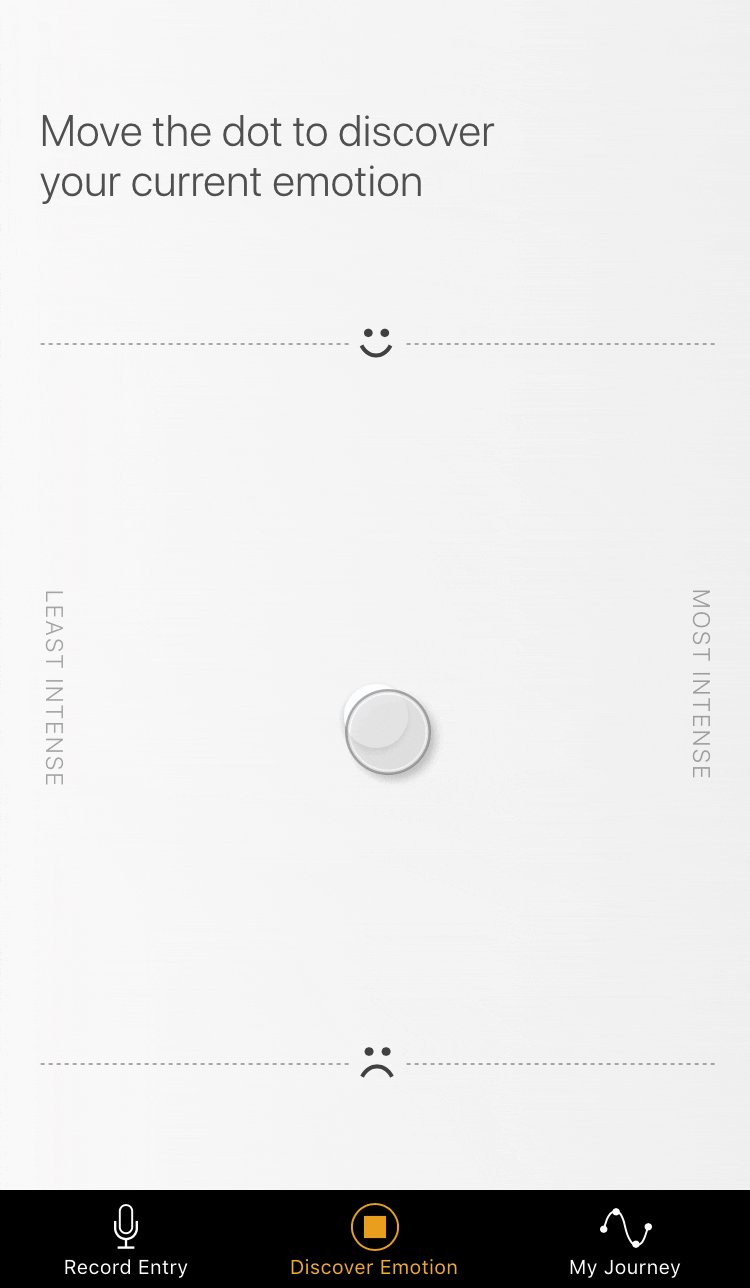
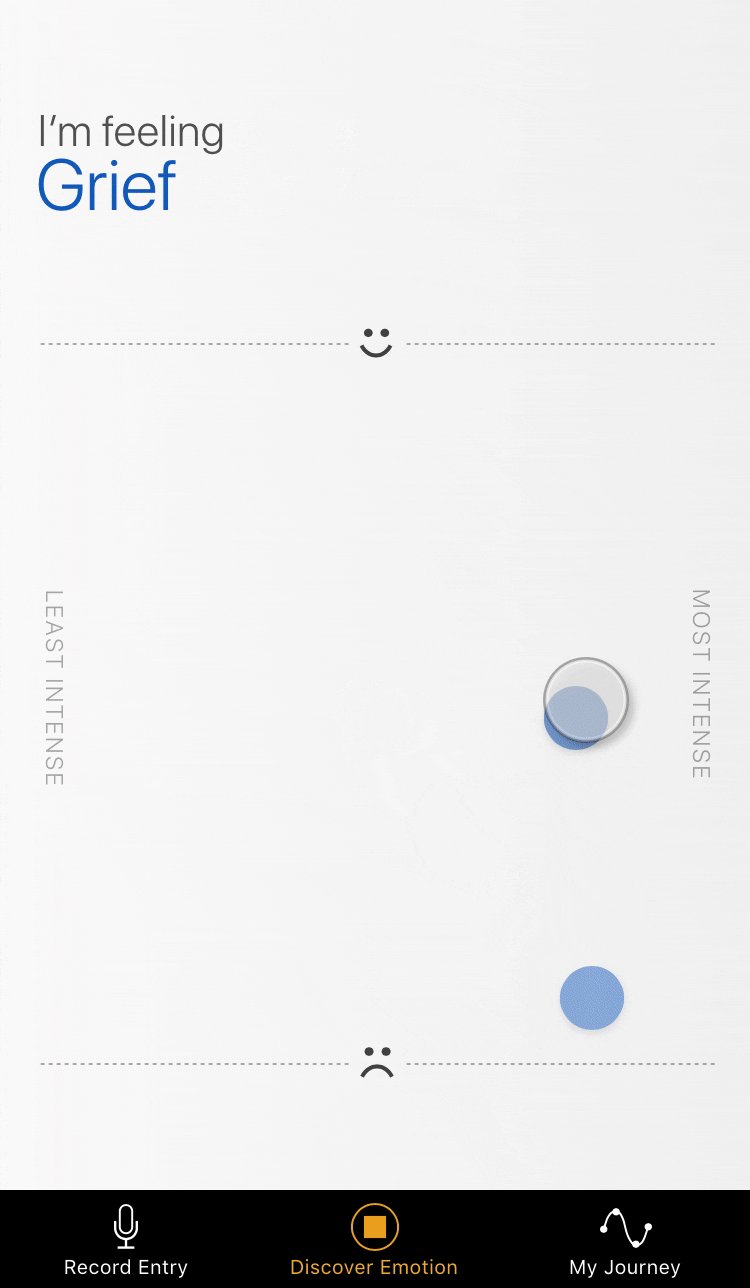
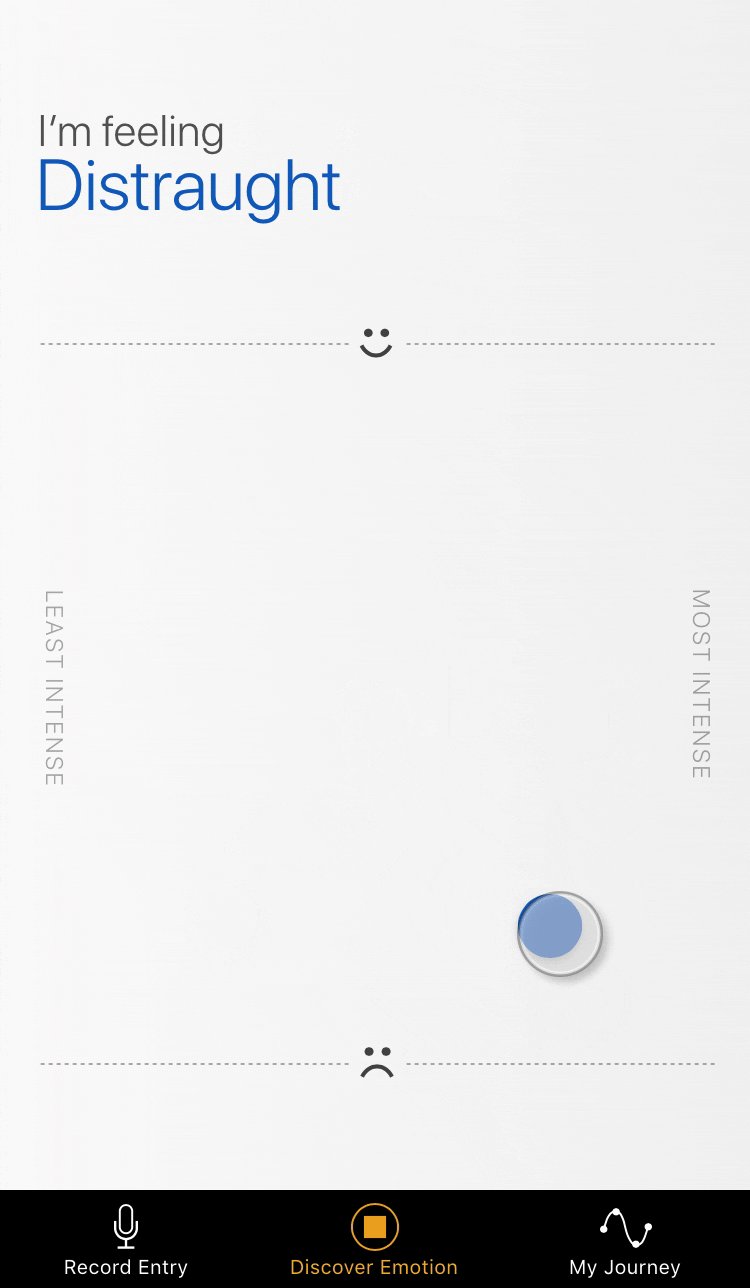
Identify
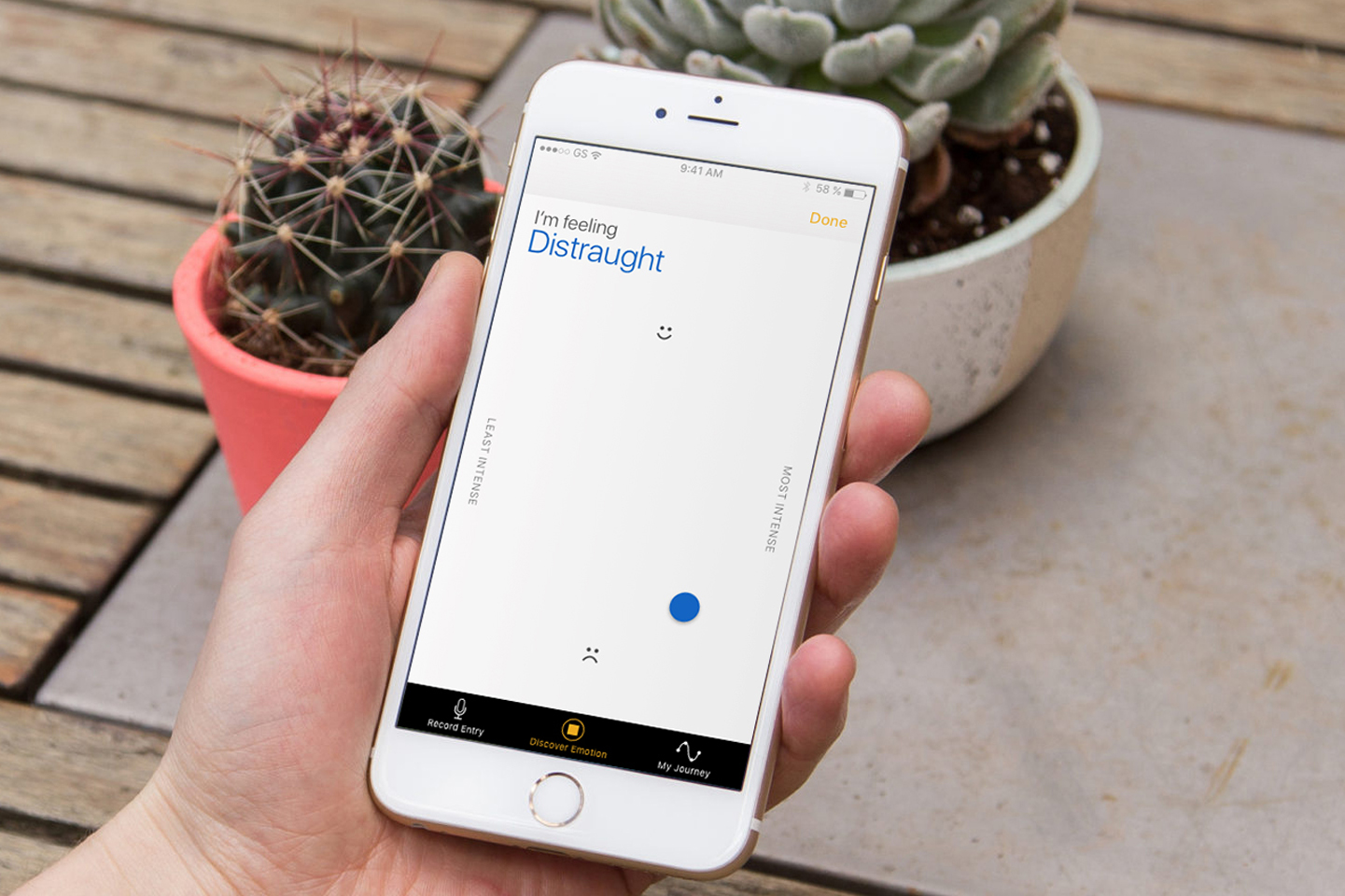
As they move the dot around the spectrum, the app identifies the emotion akin to the position of the dot. This helps the individual to build a vocabulary to describe their emotions overtime and become aware of the triggers that give rise to those particular emotions.

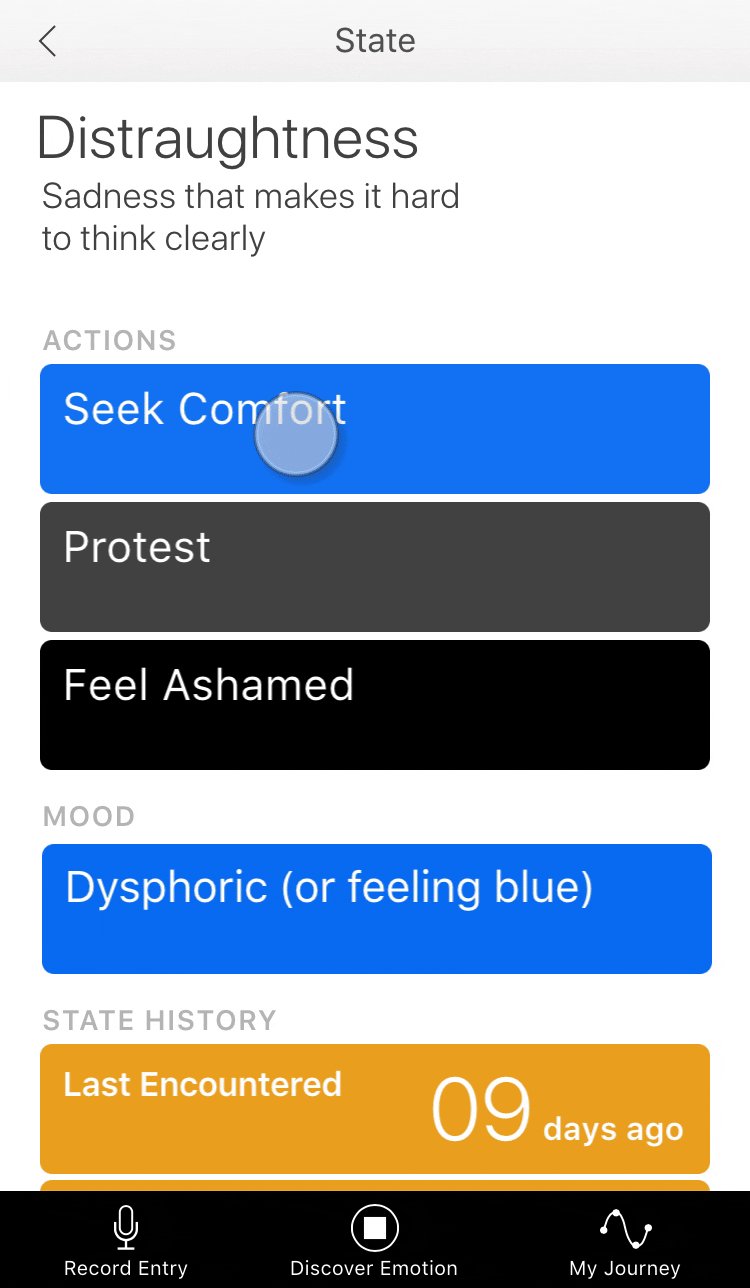
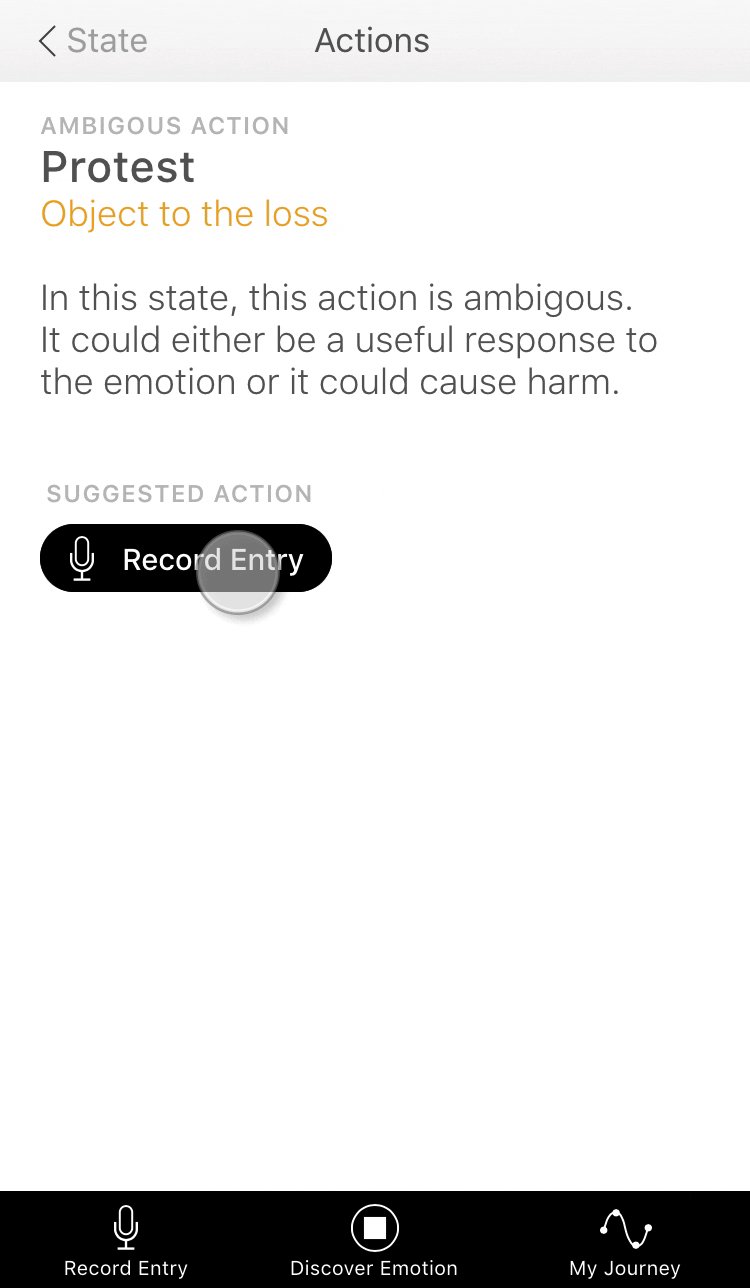
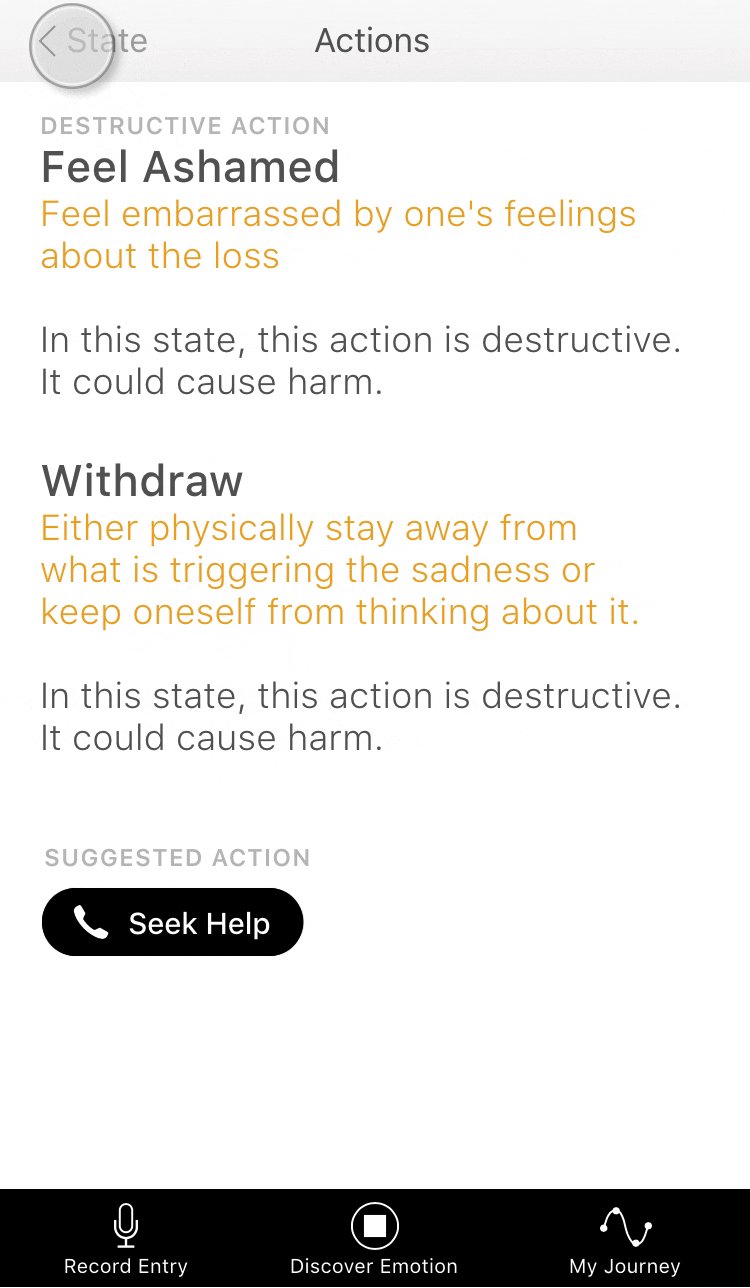
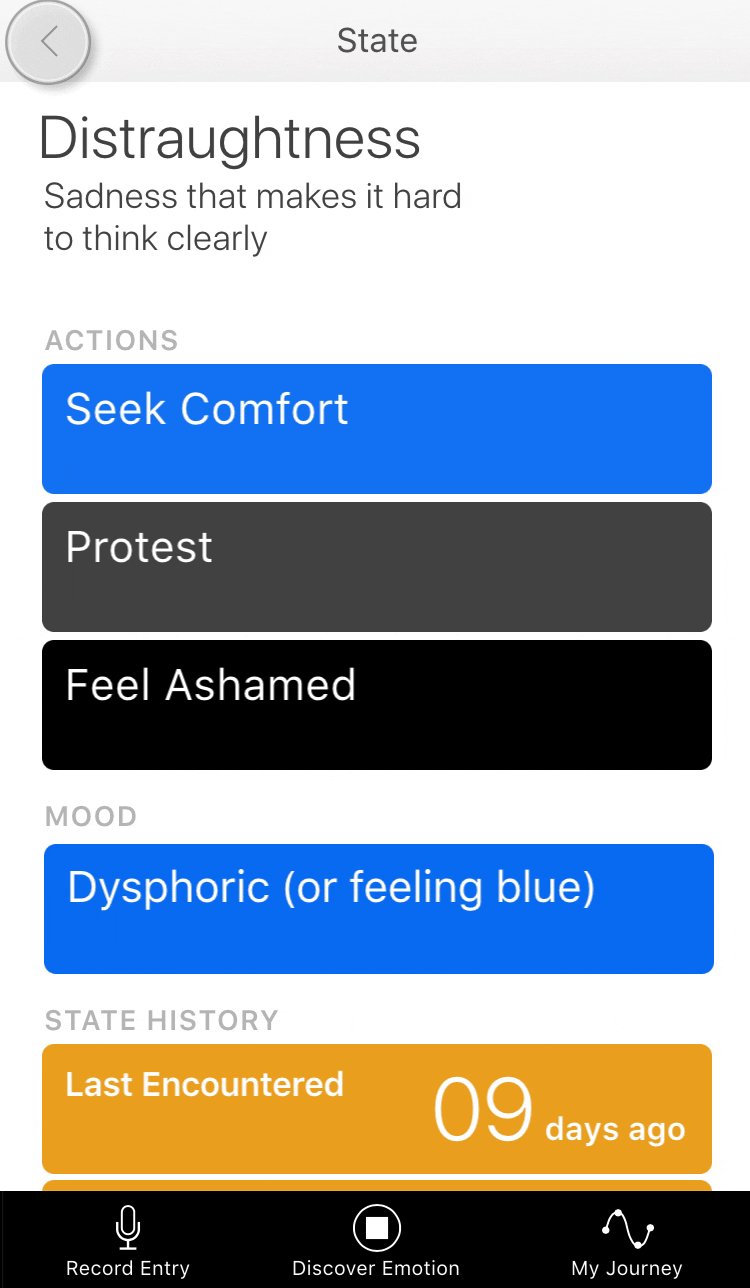
Express
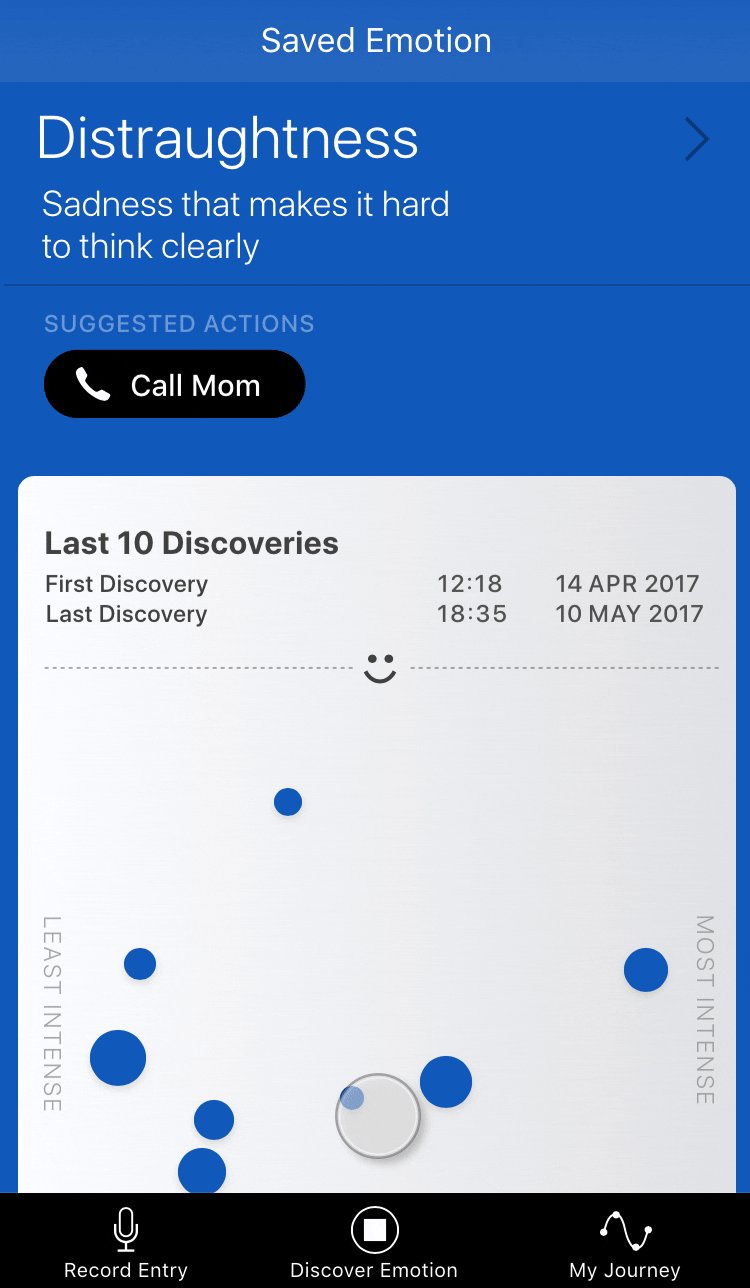
Once the individual identifies their emotion, the app gives them an account of the related actions, mood definition and their personal history (if any) with that emotion. Based on the intensity of the emotion, the individual can seek help from the Within helpline or contact a entrusted contact or record an entry through the app.

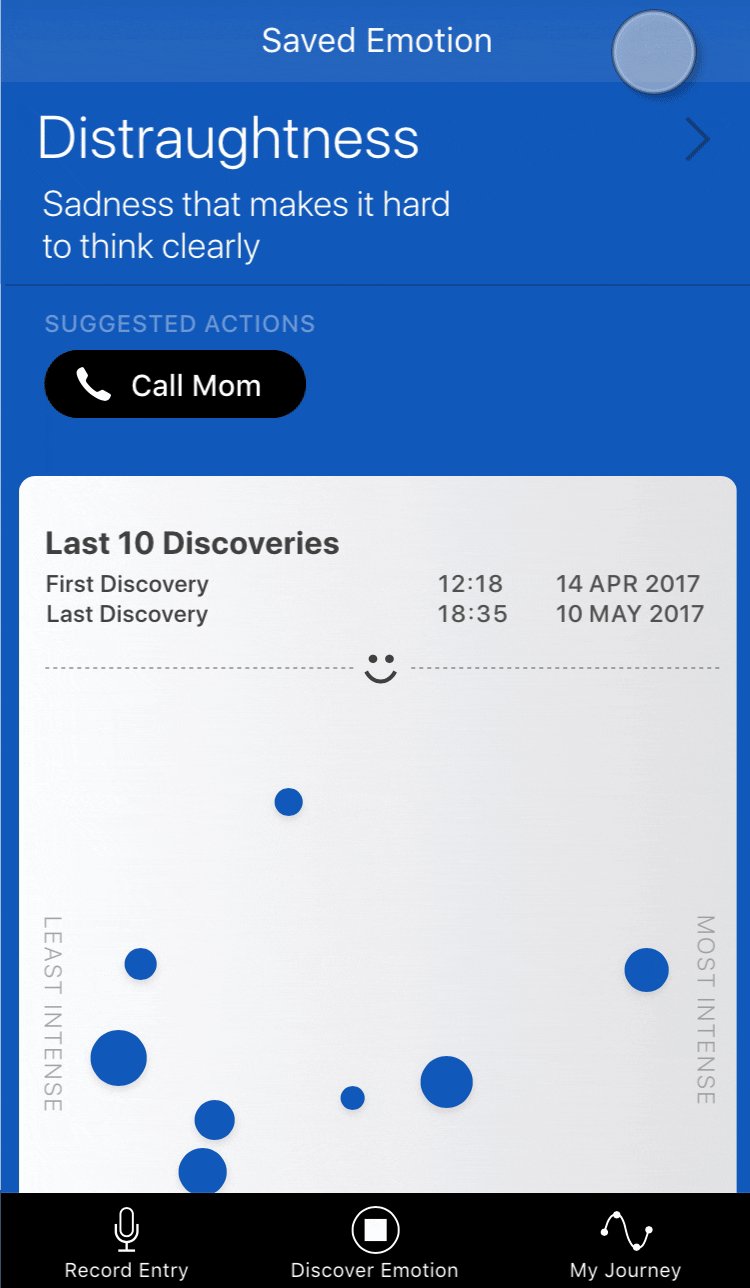
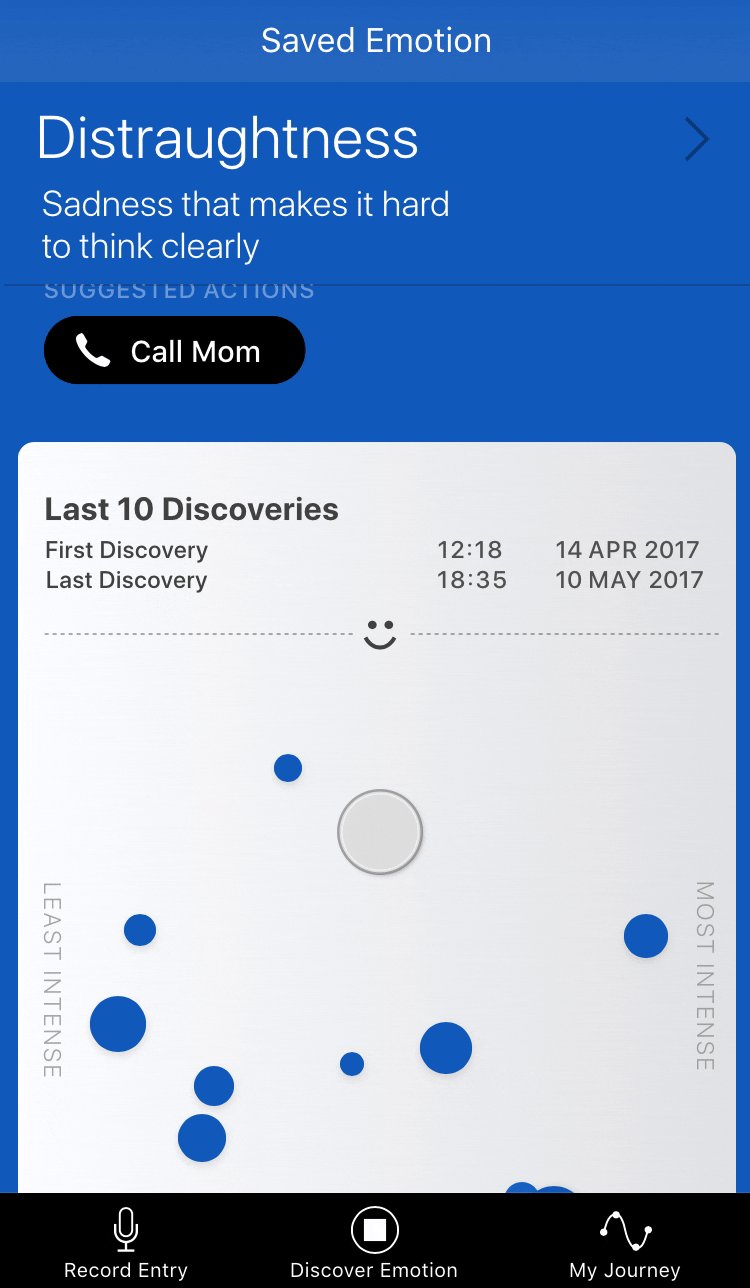
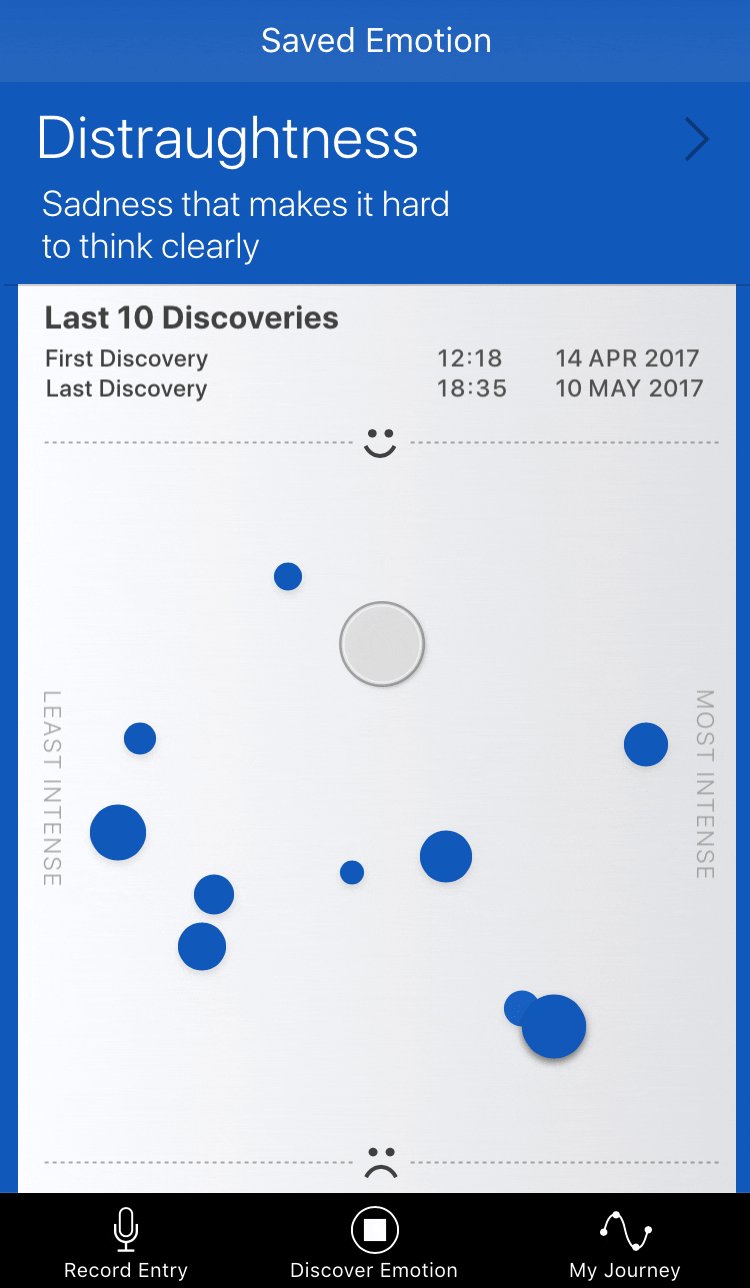
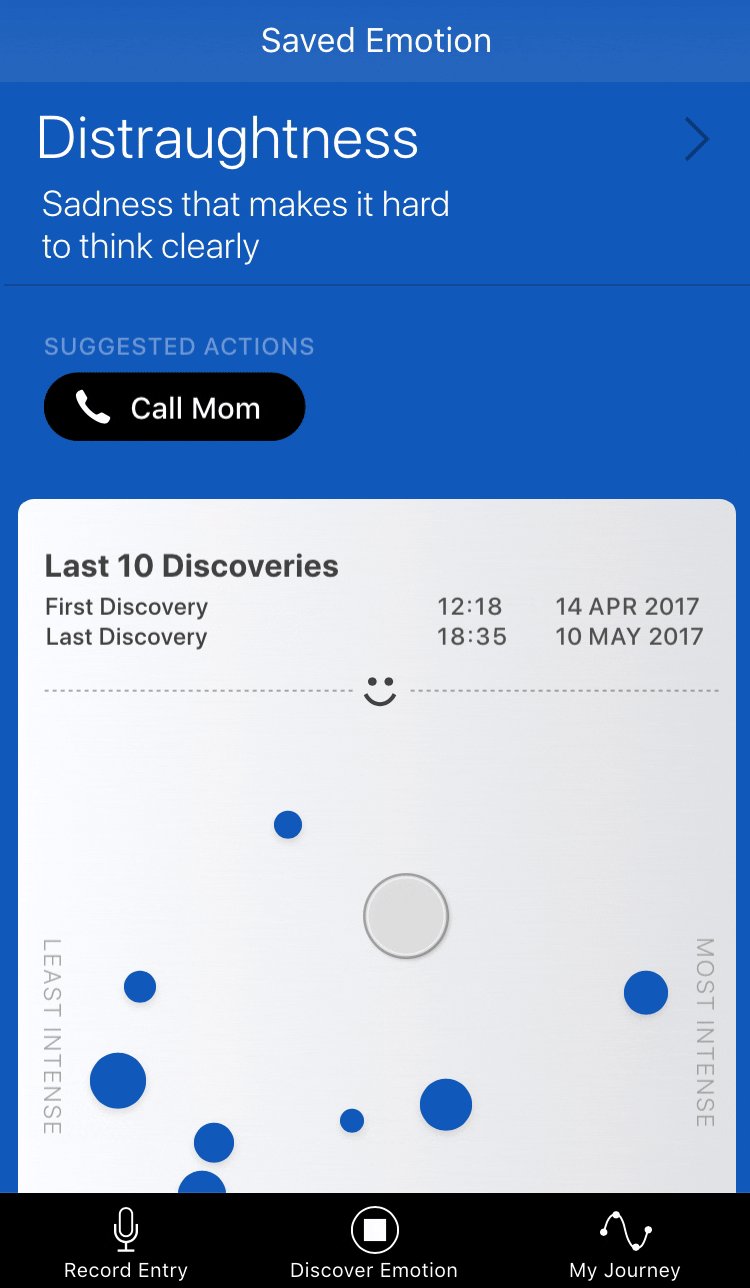
Reflect
The app also gives a visual account of the individual’s history with the emotion as well as the distribution of the past 10 entries on the emotion spectrum.

Process
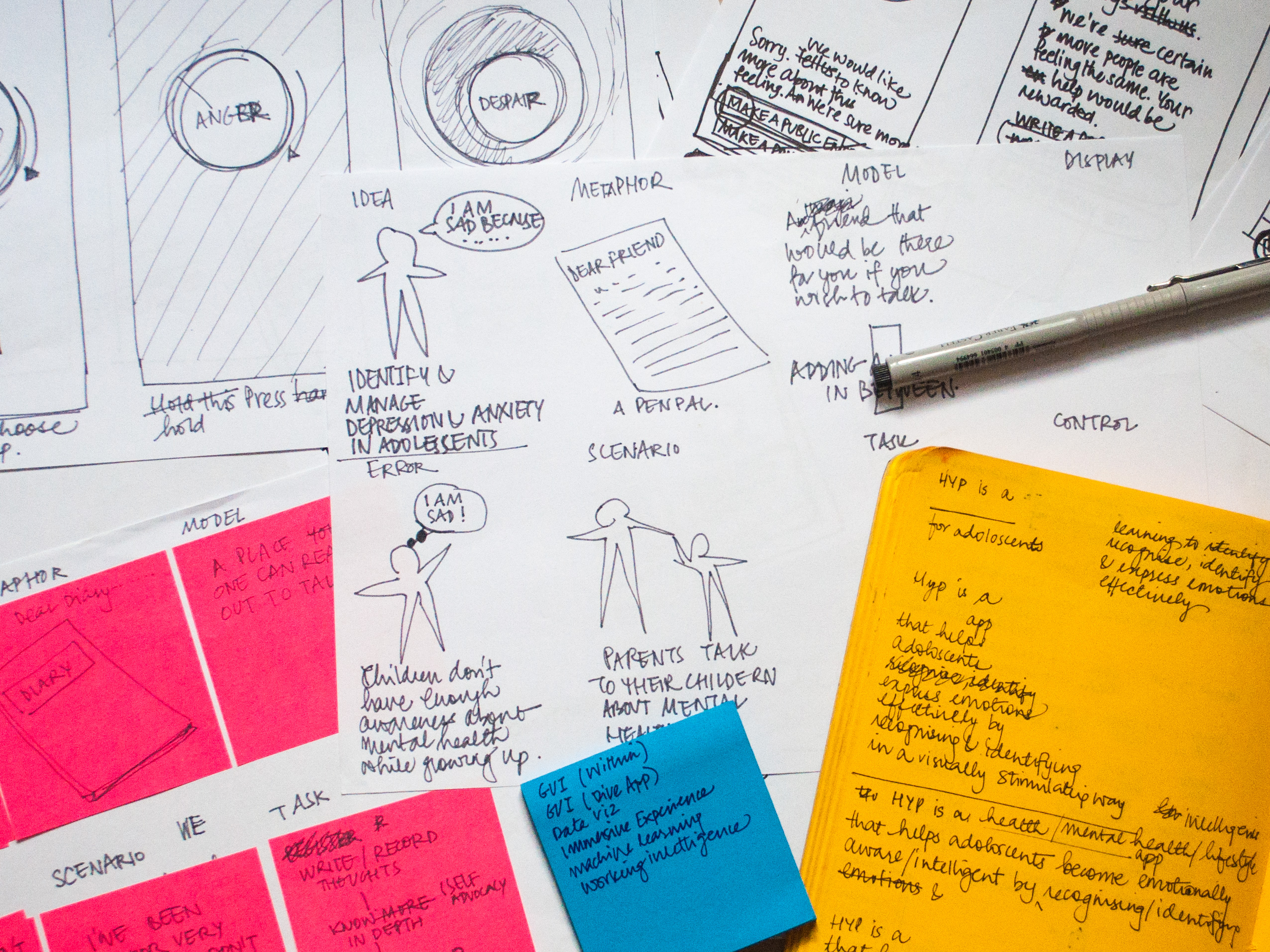
The first week included identifying the problem areas and in-depth research on the challenges. The research was then filtered into a problem statement which helped build a scenario sketch using the Bill Verplank design framework. With clarity on the concept, a basic app flow and content for screens were designed over several iterations and user testing sessions using Sketch and lots of paper for prototyping.
The first week included identifying the problem areas and in-depth research on the challenges. The research was then filtered into a problem statement which helped build a scenario sketch using the Bill Verplank design framework. With clarity on the concept, a basic app flow and content for screens were designed over several iterations and user testing sessions using Sketch and lots of paper for prototyping.